App Development - SPORTify - CASE STUDY
In the late fall of 2015, I decided to take on a new challenge. With more and more companies focusing on User Experience, I enrolled in General Assembly's UX course. This 10-week immersive program taught students new processes for problem-solving, building empathy for the user bringing this approach to real world problems through teamwork. The below product was my final project.
Identifying the problem
Having worked in the sports industry for over 15 years, I had observed the complicated process parents and active adults go though in order to find a sports activity. This would range from word-of-mouth of friends and signing up on the spot to searching via web browser. My goal was to provide a service that eliminated multiple steps to find the right offering. Users could sign it to this application from their phone or tablet, and with just a few clicks, be registered and ready to play!
Research
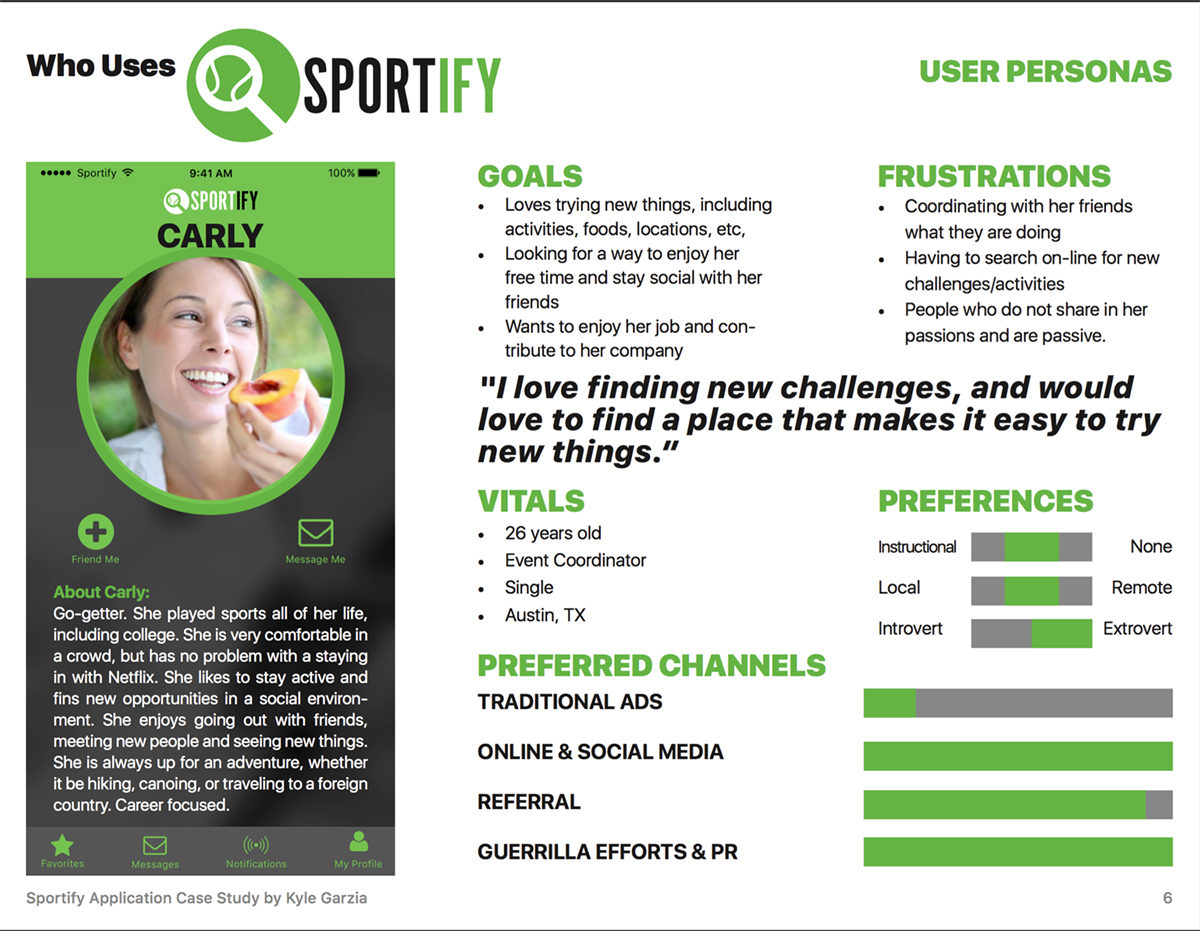
After the idea was planned, the goal was to find what exactly the user's process and pain points were with the researching and signing up. I created a series of questions and utilized Typeform as the tool to gather the answers. I reached out to 20 individuals in different stages of their lives that all were interested in an active lifestyle, whether that be for them or their defendants. These questions ranged from how they search for sports to what devices they used, what they looked for when determining a program, and how fast they would sign up. Once this information was gathered, I began to put together personas. As mentioned above, I had a great deal of experience in the sports-instructional industry. Having worked closely with players and parents, I took their feedback and began developing several personas based on the target audience. These ranged from a married mother looking for active after school options for her son; a divorced father trying to maximize all the limited time he gets with his children; and an active 20-something female who is always up for a new adventure. Throughout the entire design process, their profiles were utilized.

Sample Persona
User Flows, Card Sorts and Low-Fi Wireframes
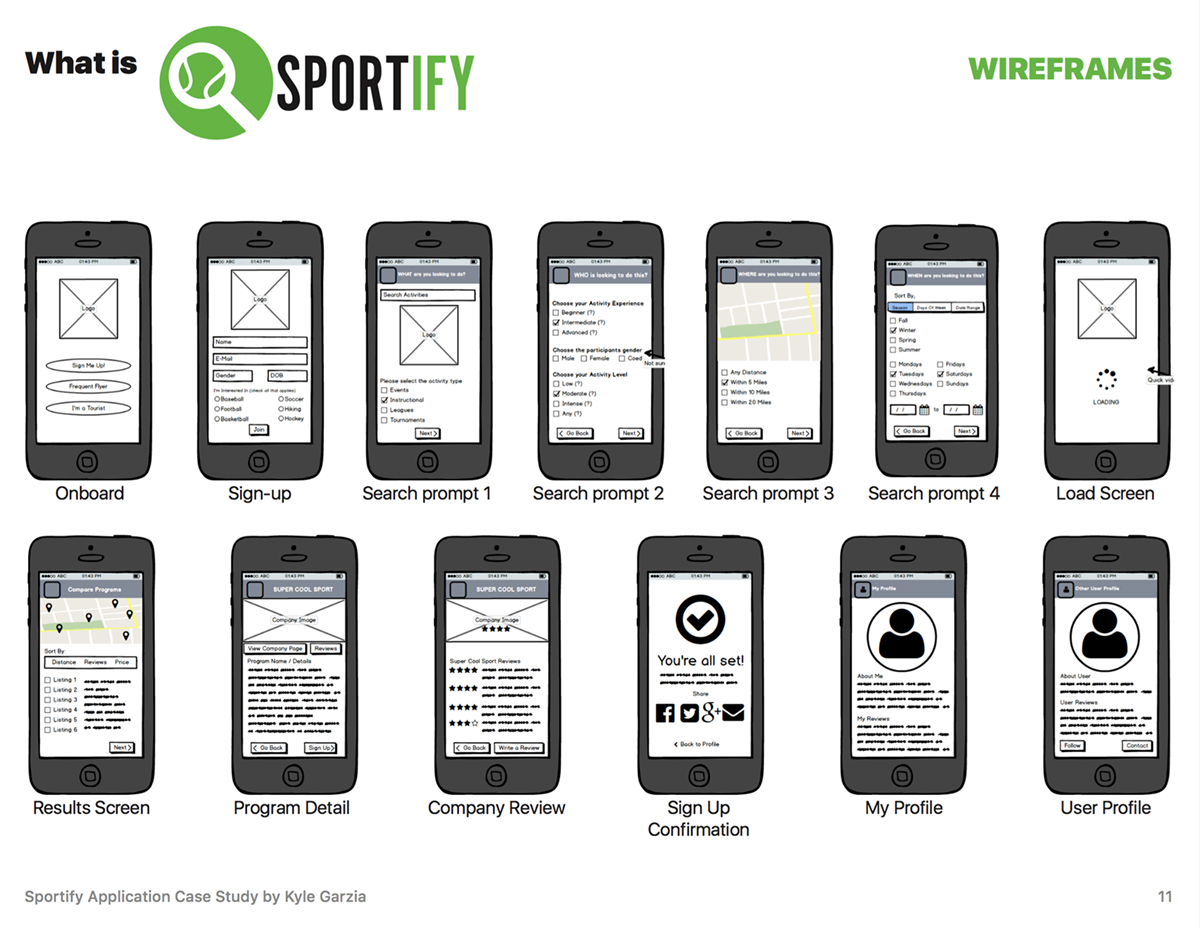
Once it the users were identified, work began on solving their problem; how can we quickly find sport programs and activities, compare them to each other and register? It began with a few sketches and user flows. From there, card sorting was a huge help with potential users to identify how they would interact with the app. The flow came down to Who, What, When, Why and How. I am a big advocate for grid books. I always have them on me, ranging from some, pocket sized grab and go to larger Moleskin and baron fig books, I began putting together sketch mocks of wireframes. These were based off the flow from the users surveyed, and how I felt the application would flow from screen to screen. I enjoy the grid books as it keeps the layout loose. I started to get a bit anxious to jump into high-fi screens (being a visual designer), however, low-fi was the next stage of development. This was accomplished using Balsamiq, and presented to various classmates for feedback.

Wireframes
As we quickly sped ahead in our lessons at General Assembly, the next step was high fidelity mocks and prototyping. These prototypes would be presented and tested by our classmates, which provides great user feedback from flows. At this point in the design, I still did not have a name or identity for the app I was developing. For prototyping purposes, I used the name Advantage, creating a simple logo mark. The screens were created in Sketch, a personal favorite. With all the prototyping apps currently available, it was a bit difficult finding the right one. I bounced around a bit from app to app before finally settling on Principle. Since then, I have loved utilizing it in my workflow.
I was happy with the feedback received while testing the prototype in class. Some good, some tough, but needed! I realized after the user testing stage that I would need to rework the app flow. I also was unhappy with the screens I developed. Back to the drawing board.
I knew deep down I wasn't in love with the app I presented. Feedback was good, but there were some key issues that my classmates pointed out that I did not originally consider. Being a visual guy as well, I did not like the look and feel of the application. I began looking at apps that I did enjoy, that had a great look and feel and a positive experience. I began sketching new user flows, focusing on swipes and gestures vs the previous (radio buttons). I also began developing the look and feel for the new branding, which I coined "Sportify", playing on "Sports" and "search/finding". The logo was designed as a simple circle with the search icon inside, with a tennis ball in the magnifying glass. My long term goal was to make the logo dynamic, with the opening animation have a different sports ball. I also utilized a new color scheme for the design, focusing on dark 90% black and neon green. These made the app screens pop.

SPORTify Sample Screens
The final day of class began, I was picked to present late in the day. Coaching over the past 17 years had made me comfortable speaking in front of a crowd, and I was anxious to present. I put together my pitch deck (which you can view here), and discussed my process and each slide. The feedback received was very positive and helpful for the app moving forward, something that I am currently working on developing. I always have a prototype on my iPhone 6 plus, and continue to develop this as a passion project. If you'd like to see how it's going, you can view my dribbble account and comment!
Want to try the prototype? Click Here!
Would you like to see the final case study .pdf? Click Here!
- Client Name
- Personal Project
- Timeline
- October-December 2015
- Role
- UX, UI, Visual Designer, Developer
- Target Market
- Parents, Coaches, and Active young and old adults, children
- Tools Used